Integration with GemPages
GemPages empowers users to design pages without coding through its Drag & Drop Editor and diverse templates. Customize designs for a unique brand experience, utilize built-in tools to enhance conversions, and create high-performing landing pages effortlessly. Optimize loading speed for mobile visitors, all on a visual canvas. The integration of GemPages with Growave adds the advantage of seamlessly incorporating Growave's features, such as loyalty programs and reviews, into GemPages-designed pages, enhancing the overall marketing and customer experience.
How to add Growave to GemPages’ editor

Step 2: In the new popup window, select the “Elements” tab and look for the Growave app.

Step 3: Select and install the Growave element by clicking the blue “Add Element” button.

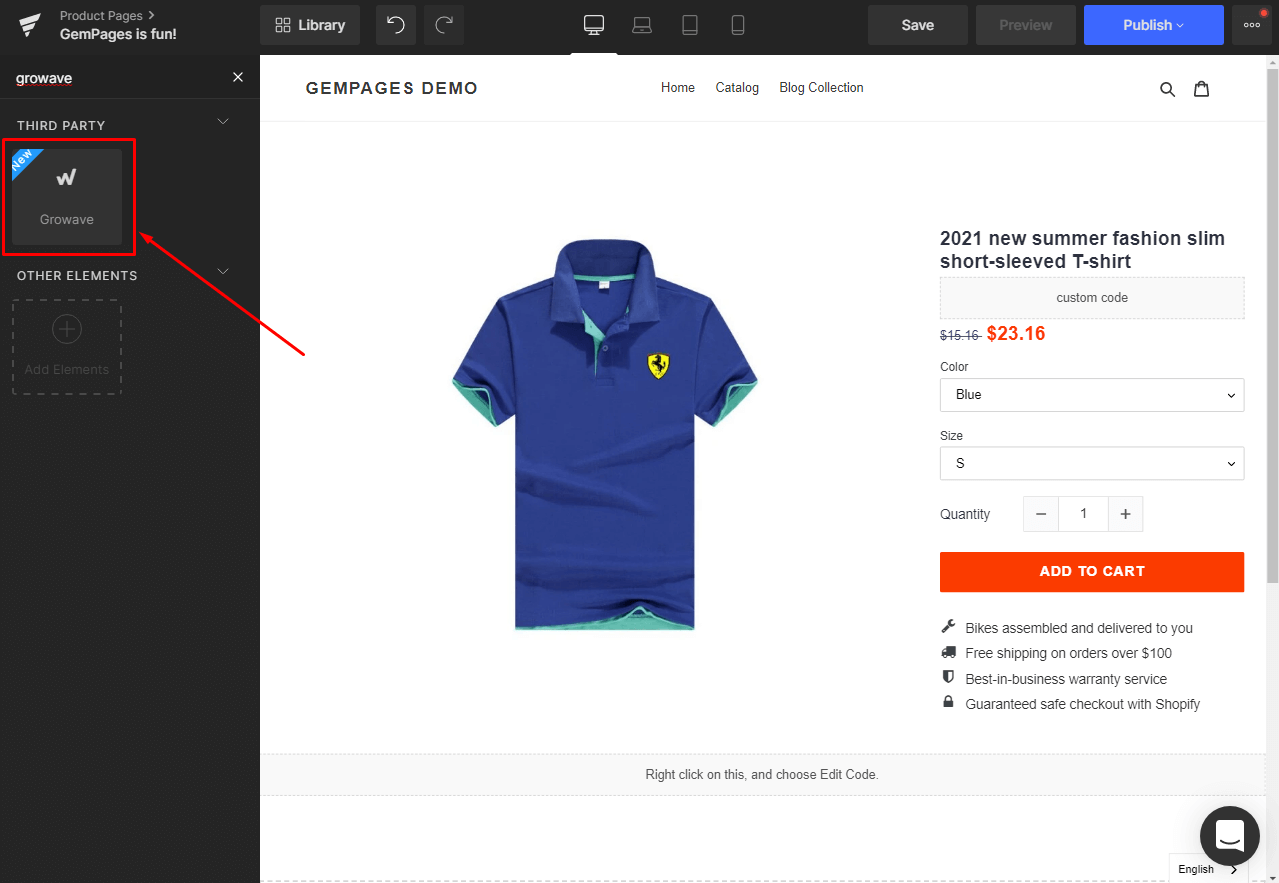
Step 4: Exit the Library and find the 'Growave' element under the 'Third Party' section in the left sidebar.

Configure Growave

Step 2: Select the type of Growave widget you would like to use out of the 6 available options on your left sidebar:

You may select one of the following widgets:
- Reviews
- Star Badge
- Product List Badge
- Wishlist
- Favorite icon
Step 3: Save and preview your changes before publishing the page using the “Publish” button.

That's it! If you have any questions, feel free to reach out!
