How to integrate "Add to wishlist" button into the product page
IN THIS ARTICLE:
Online store 2.0:
Placing the 'Add to wishlist' button into your store is pretty easy, follow the steps described below.
Step 1: Open Shopify Admin -> Online Store -> Themes section:

Step 2: Select the theme you are planning to integrate the Reviews on and click on Customize:

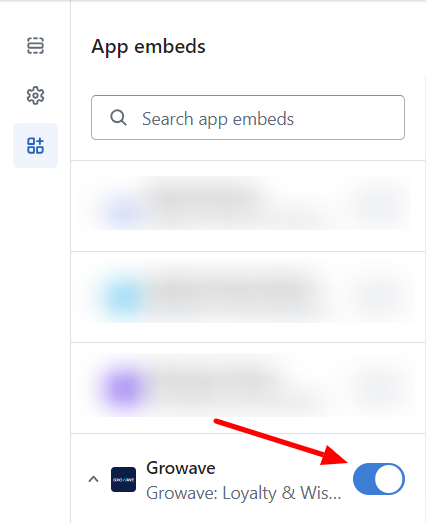
Step 3: Click on 'App Embeds' and enable 'Growave':

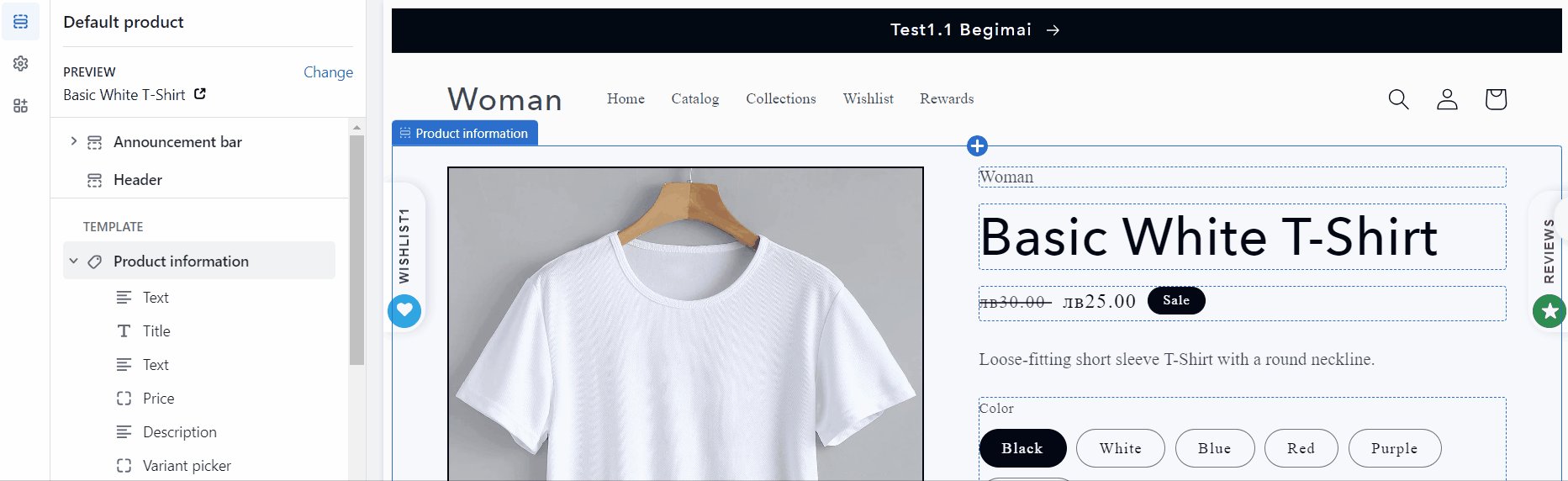
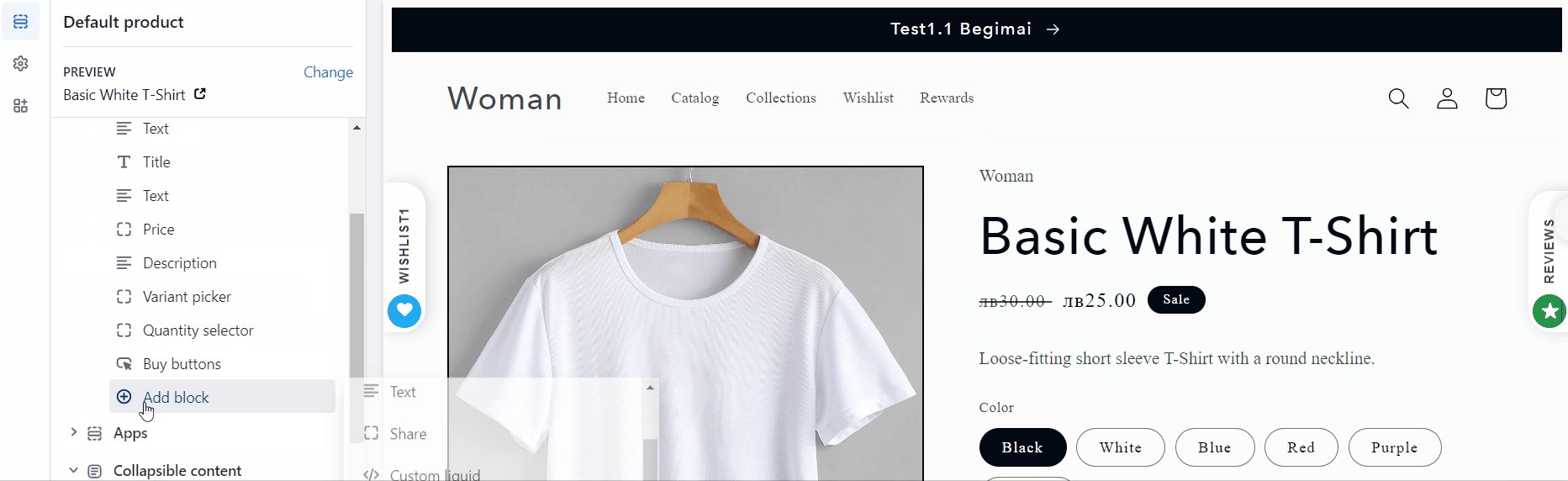
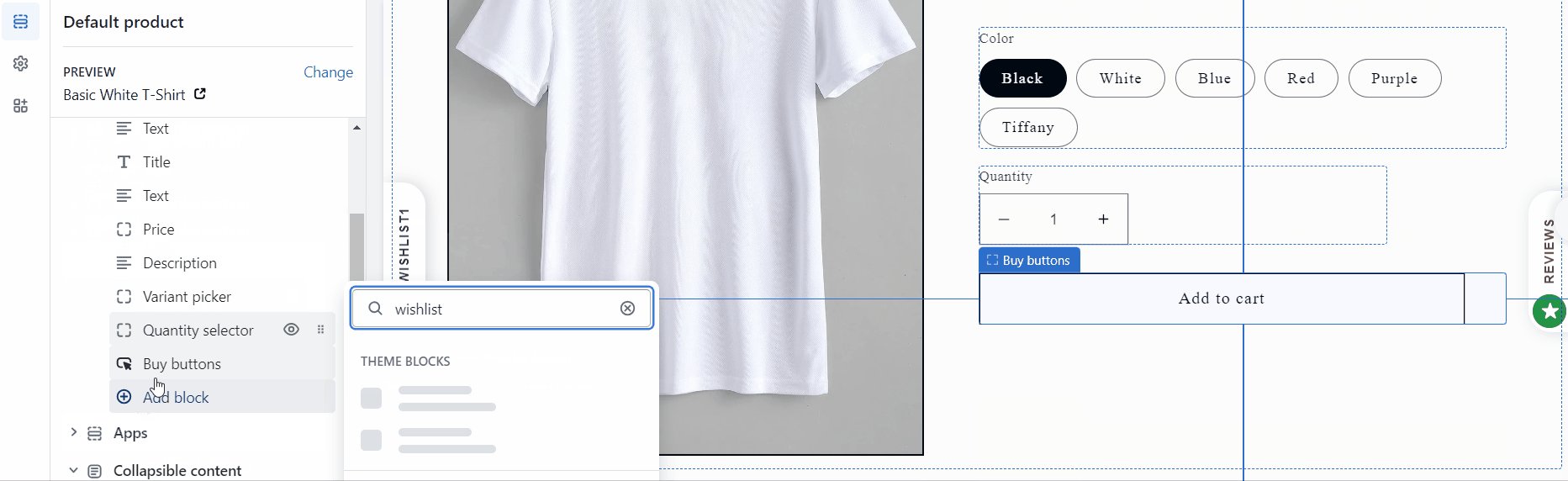
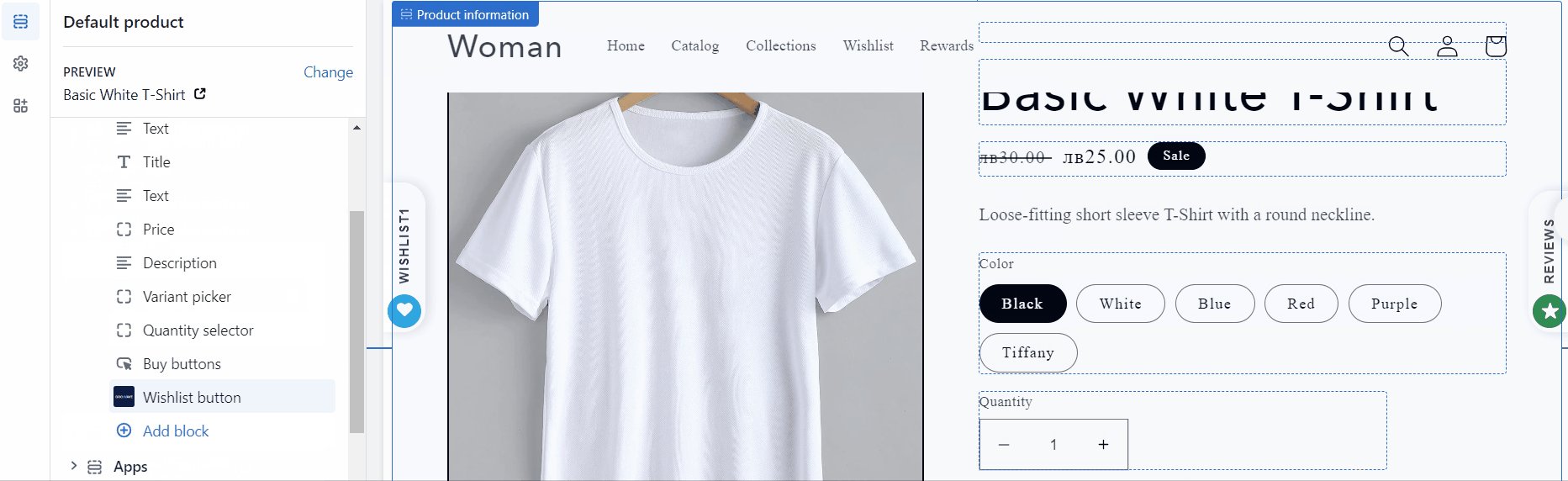
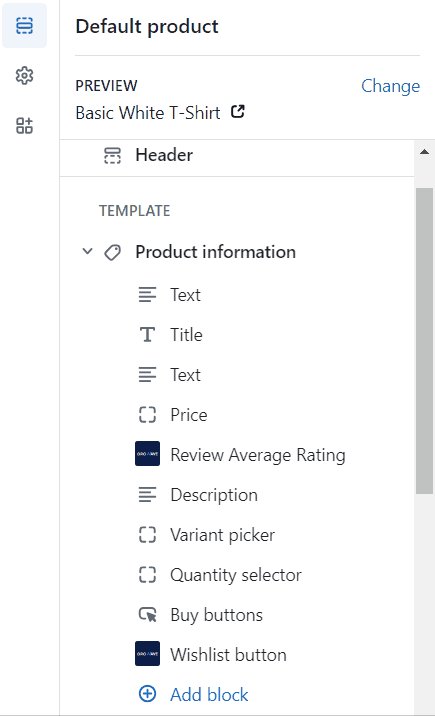
Step 4: Open the default product page -> Product information -> Add block -> select 'Wishlist button':

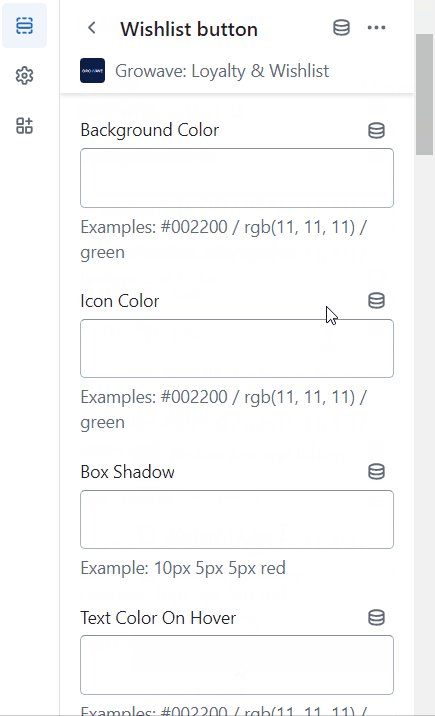
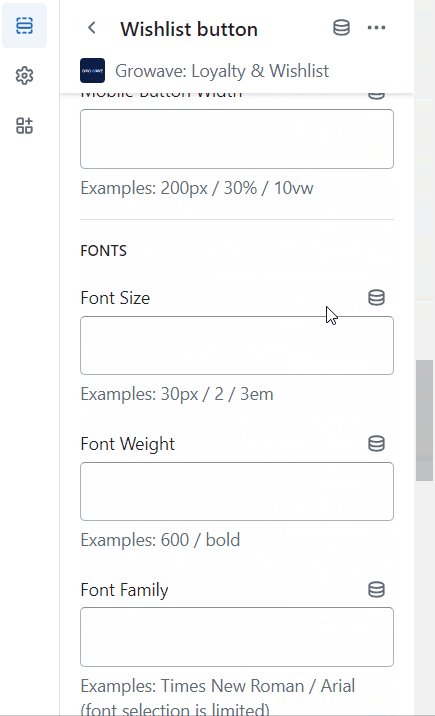
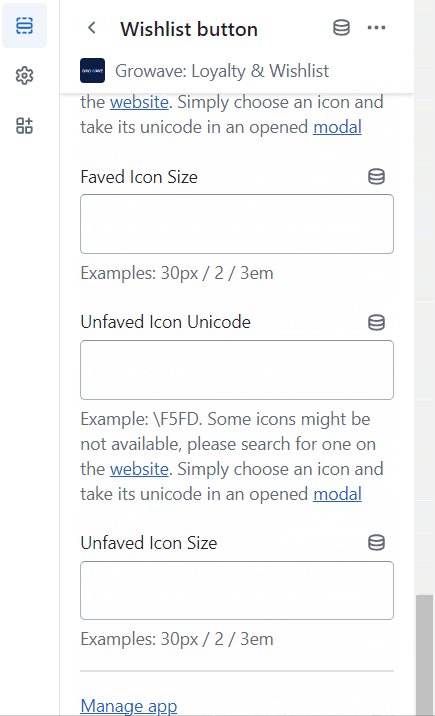
If you click on the 'Wishlist button' you will see the options to customize colors, fonts, and dimensions:

Legacy theme:
To integrate the "Add to Wishlist" button please go to your Shopify admin panel > Themes > Edit HTML/CSS > product.liquid and add this code where you want to show Add to Wishlist button:
{% capture the_snippet_fave %}{% render 'socialshopwave-widget-fave' %}{% endcapture %}
{% unless the_snippet_fave contains 'Liquid error' %}
{{ the_snippet_fave }}
{% endunless %}
In our example, we put our code after this code:
<button type="submit" name="add" id="add" class="btn">
<span id="addText">{{ 'products.product.add_to_cart' | t }}</span>
</button>

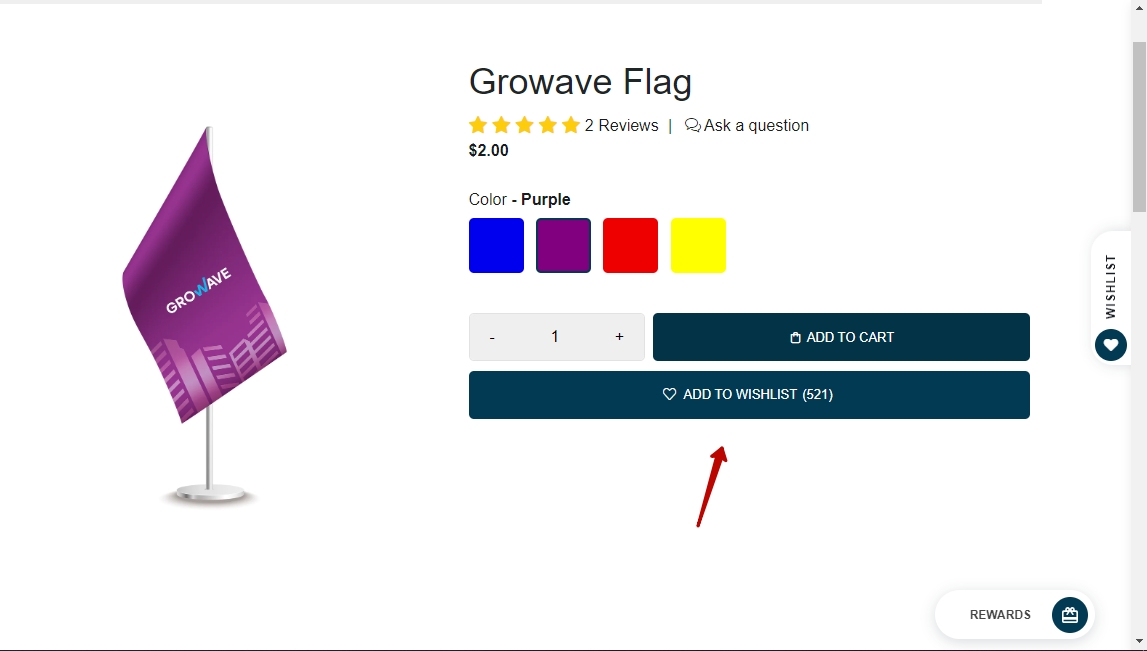
This is how the Wishlist Button looks on the product page.
Should you encounter any challenges with the integration, please do not hesitate to contact us at support@growave.io or through the chat icon located in the bottom-right corner.
